Membuat Slider Fade Pure CSS
Seperti biasa, silakan teman-teman buat file index.html. Buatlah struktur html dengan div slider yang didalamnya terdapat gambar yang ingin ditampilkan.
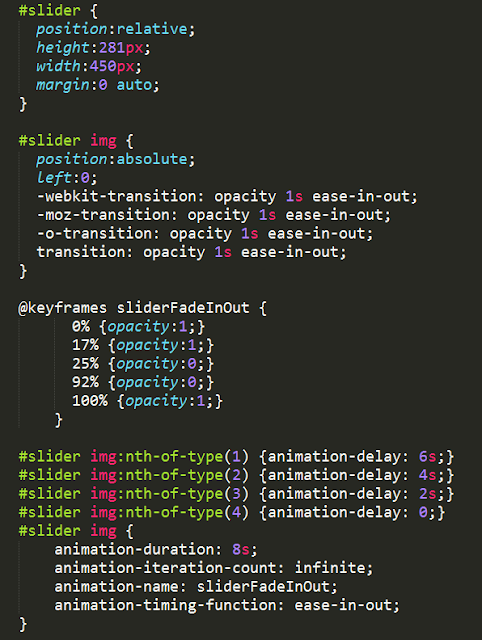
Simpan file index.html. Kemuadian buatlah style CSS sebagai berikut :
Mudah sekali ya, dengan menerapkan code css diatas, kita telah membuat slider fade dengan mudah. Teman-teman bisa menggunakan code diatas untuk keperluan proyek website. Download scriptnya di bawah ini.
Download Source Code
Sumber : Panduan Belajar Website


Teman-teman bisa pelajari kodenya, jika ada pertanyaan silakan tanyakan disini.
BalasHapusmas rully udah ane coba dan berhasil.. o ya untuk #slider img yang paling atas dihapus juga tidak masalah ya mas..
BalasHapusyang dihapus opacity nya saja. untuk position absolute dan left:0 boleh dipindahkan ke #slider img paling bawah..
Hapusyang dihapus opacity nya saja. untuk position absolute dan left:0 boleh dipindahkan ke #slider img paling bawah..
BalasHapusthanks mas, mantaaap
Hapusmantap gan, keren artikelnya..sudah dicoba dan berhasil, ditunggu tutorial berikutnya
BalasHapus