Membuat Modal Box
1. Buatlah file modal.html dan ketikan kode html seperti berikut :
Dari kode diatas dapat kita lihat terdapat link dengan href=#mymodal, maksudnya ketika link tersebut diklik maka div dengan id=mymodal akan ditampilkan.
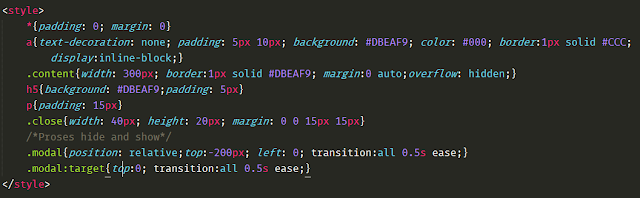
2. Buatlah kode CSS seperti gambar dibawah ini :
Perhatiakan kode css proses hide dan show diatas. Pada saat halaman di load maka class modal akan disembunyikan dengan cara memberikan nilai top:-200px. class modal:target merupakan fungsi ketika modal dipanggil maka class modal akan ditampilkan dengan mengatur nila top:0. Kemudian simpan file htmlnya kemudian jalankan pada browser. Untuk melihat modal box silakan klik tombol klik info. maka akan muncul modal box seperti berikut.
Kita telah berhasil membuat modal box dengan css. Silakan download kodenya dibawah ini.
Download Source Code
Sumber : Intipsweb



gan, modal box ini mirip efek tooltip yang melayang itu kan ?
BalasHapusiya gan benar.
Hapusmantap gan, bisa buat aplikasi juga.
BalasHapusbisa gan
Hapusgan, ane request buatin tutorial javascript confirm untuk hapus data. terimakasih gan..
BalasHapusoke gan, di tunggu ya..
Hapus